This blog post looks at how to to create a conversation view, mimicking the SMS messaging interface within Windows Phone 7. This post shows how we can select different DataTemplate for each item in an ItemsControl to achieve this effect.
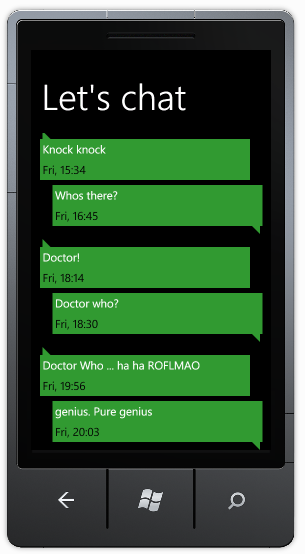
The Windows Phone 7 SMS messaging interface graphically illustrates between yourself and the other party by showing your messages as speech bubbles. Creating this view in your own application is not a straightforward process, with the template for each message being dependant on which side of the conversation it belongs to. In this blog post I will show how to create a simple template selector to achieve the view shown below:

Firstly, we'll start with the model that represents our conversation:
public enum MessageSide
{
Me,
You
}
/// <summary>
/// An SMS message
/// </summary>
public class Message
{
public string Text { get; set; }
public DateTime Timestamp { get; set; }
public MessageSide Side { get; set; }
}
/// <summary>
/// A collection of messages
/// </summary>
public class MessageCollection : ObservableCollection<Message>
{
}It's pretty simple, a collection of Message objects, each one with a Text and Timestamp property and a Side which indicates which side of the conversation it is on.
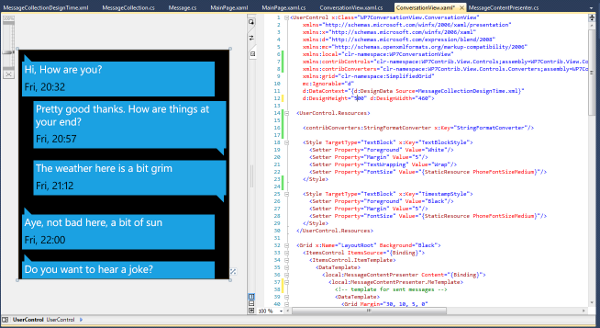
To aid in the design of this view, I created some design-time data:
<MessageCollection xmlns="clr-namespace:WP7ConversationView">
<Message Text="Hi, How are you?" Side="You"/>
<Message Text="Pretty good thanks. How are things at your end?" Side="Me"/>
<Message Text="The weather here is a bit grim" Side="Me"/>
<Message Text="Aye, not bad here, a bit of sun" Side="You"/>
<Message Text="Do you want to hear a joke?" Side="You"/>
<Message Text="Go on then" Side="Me"/>
<Message Text="Knock knock" Side="You"/>
<Message Text="Who's there?" Side="Me"/>
<Message Text="Doctor!" Side="You"/>
<Message Text="Doctor who?" Side="Me"/>
<Message Text="Doctor Who ... ha ha ROFLMAO" Side="You"/>
<Message Text="genius. Pure genius" Side="Me"/>
</MessageCollection>Formatting a Message instance so that it looks like a speech bubble is pretty straightforward. We create a grid with three rows, the first has the message text, the next has the date and the final one contains a path which renders a small triangle:
<contribConverters:StringFormatConverter x:Key="StringFormatConverter"/>
<Grid Margin="30, 10, 5, 0"
contribControls:GridUtils.RowDefinitions=",,"
Width="420">
<Rectangle Fill="{StaticResource PhoneAccentBrush}"
Grid.RowSpan="2"/>
<TextBlock Text="{Binding Path=Text}"
Style="{StaticResource TextBlockStyle}"/>
<TextBlock Text="{Binding Path=Timestamp, Converter={StaticResource StringFormatConverter},
ConverterParameter='ddd, HH:mm'}"
Style="{StaticResource TimestampStyle}"
Grid.Row="1"/>
<Path Data="m 0,0 l 16,0 l 0,16 l -16,-16"
Fill="{StaticResource PhoneAccentBrush}"
Margin="0,0,5,0"
HorizontalAlignment="Right"
Grid.Row="2"/>
</Grid>
The above code uses a couple of useful little classes from the WP7Contrib project. The first is GridUtils, which gives a simplified grid syntax. In the above example three rows were constructed using the simple string ",,". The second is a StringFormatConverter, which formats bound values using the supplied string.
Now, the problem is, the above markup renders a speech bubble for messages that have been sent, for received messages we want the bubble to have different margins (aligning it to the left) and have the triangle at the top. This could be achieved using a horrible mess of value converters, however, it would be better if we could just use different markup for each.
WPF and Silverlight v5 have the concept of implicit DataTemplates, where a template is selected based on the type of the item being rendered, however, this feature is not present in WP7. Also, in this case we need to select a template based on the Message.Side property.
The Silverlight ContentControl renders the object assign to its Content property using the DataTemplate specified by the ContentTemplate property. It is actually very easy to extend this control to additional DataTemplate properties which are applied based on the bound data:
public class MessageContentPresenter : ContentControl
{
/// <summary>
/// The DataTemplate to use when Message.Side == Side.Me
/// </summary>
public DataTemplate MeTemplate { get; set; }
/// <summary>
/// The DataTemplate to use when Message.Side == Side.You
/// </summary>
public DataTemplate YouTemplate { get; set; }
protected override void OnContentChanged(object oldContent, object newContent)
{
base.OnContentChanged(oldContent, newContent);
// apply the required template
Message message = newContent as Message;
if (message.Side == MessageSide.Me)
{
ContentTemplate = MeTemplate;
}
else
{
ContentTemplate = YouTemplate;
}
}
}Using the above template-selector, we can supply different templates for the messages from either side of the conversation as follows:
<ItemsControl ItemsSource="{Binding}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<local:MessageContentPresenter Content="{Binding}">
<local:MessageContentPresenter.MeTemplate>
<!-- template for sent messages -->
<DataTemplate>
<Grid Margin="30, 10, 5, 0"
contribControls:GridUtils.RowDefinitions=",,"
Width="420">
<Rectangle Fill="{StaticResource PhoneAccentBrush}"
Grid.RowSpan="2"/>
<TextBlock Text="{Binding Path=Text}"
Style="{StaticResource TextBlockStyle}"/>
<TextBlock Text="{Binding Path=Timestamp, Converter={StaticResource StringFormatConverter},
ConverterParameter='ddd, HH:mm'}"
Style="{StaticResource TimestampStyle}"
Grid.Row="1"/>
<Path Data="m 0,0 l 16,0 l 0,16 l -16,-16"
Fill="{StaticResource PhoneAccentBrush}"
Margin="0,0,5,0"
HorizontalAlignment="Right"
Grid.Row="2"/>
</Grid>
</DataTemplate>
</local:MessageContentPresenter.MeTemplate>
<local:MessageContentPresenter.YouTemplate>
<!-- template for received messages -->
<DataTemplate>
<Grid Margin="5, 10, 30, 0"
contribControls:GridUtils.RowDefinitions=",,"
Width="420">
<Path Data="m 0,0 l 0,16 l 16,0 l -16,-16"
Fill="{StaticResource PhoneAccentBrush}"
Margin="5,0,0,0"
HorizontalAlignment="Left"/>
<Rectangle Fill="{StaticResource PhoneAccentBrush}"
Grid.Row="1" Grid.RowSpan="2"/>
<TextBlock Text="{Binding Path=Text}"
Style="{StaticResource TextBlockStyle}"
Grid.Row="1"/>
<TextBlock Text="{Binding Path=Timestamp, Converter={StaticResource StringFormatConverter},
ConverterParameter='ddd, HH:mm'}"
Style="{StaticResource TimestampStyle}"
Grid.Row="2"/>
</Grid>
</DataTemplate>
</local:MessageContentPresenter.YouTemplate>
</local:MessageContentPresenter>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>In the above XAML, the two templates are subtly different, rendering a triangle at a different grid location with a different orientation. The type of differences that would be hard to achieve via value converters.
I was able to test all of the above using design time data in Visual Studio, not having to execute the code once within the emulator!

You can download the full sourcecode for the project: WP7ConversationView.zip
You can also read part two of this blog post, where I show how to implement the text input giving a fully functional chat client.
Regards, Colin E.
